react native useful component
- https://www.npmjs.com/package/react-native-toggle
hide or show react native`s component
react native useful component
Context is similar to props in react , the only difference is that context lets you pass some data through all nodes in component tree. But at the time of writing this post this feature is still in development phase and its api may change in next version of react. Let’s explain the concept of context this with following diagram.
After building your component, you may find yourself wanting to “reach out” and invoke methods on component instances returned from render(). This can be achieve from refs in react based project. Refs are a great way to send a message to a particular child instance in a way that would be inconvenient to do via streaming Reactive props and state.
refs can be as string attribute or callback method. Here’s how we can use it in both cases.

We can include following path and files for git to ignore for Version control.
Most of the application have android and iOS version of it. Definitely to develop android and iOS version of application they assign different developer for each platform. During the team communication for the application during the development, we see the weird situation where iOS developer don’t understand the technical word used by android developer and vice versa. For e.g. iOS developer use terms such as ViewController, TableViewController which most of the android developer don’t understand what the hell is that. In android they use term such as Activity and Fragment for ViewController and ListView and ListViewLayout for TableViewController.
React Native enables you to build world-class application experiences on native platforms using a consistent developer experience based on JavaScript and React. The focus of React Native is on developer efficiency across all the platforms you care about — learn once, write anywhere. Facebook uses React Native in multiple production apps and will continue investing in React Native.
This is a framework that lets you build native iOS and Android application by using javascript backed by native iOS and Android component. So react native utilize both the advantages of Native app and Hybrid app functionality.
Props
When developing resuable component in react it is often necessary to pass static values and method between the component. In this case, props (properties) plays a grate role. So props can be term as attributes to component. Props are accessed by {this.props}
One of the easiest way to implement flux with react-native is to use react-native-router-flux which provide a very easy way to use flux architect.
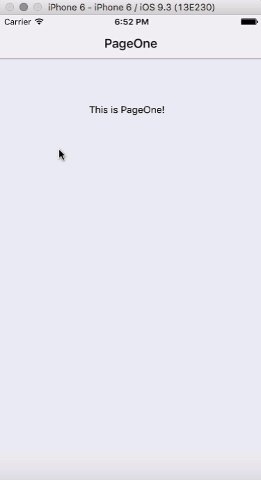
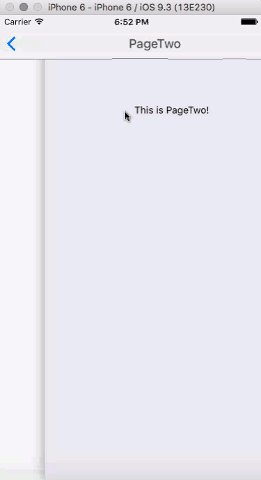
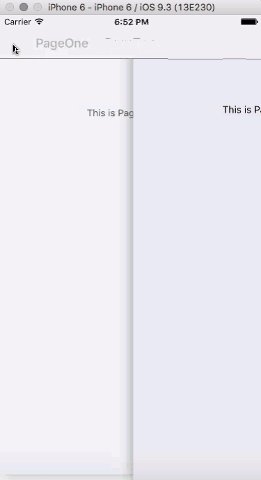
This is one of the simplest example for react-native-router-flux. Here we will see how we can navigate from one view to another view. Let’s get started with following step.

Create hello react-native application
In terminal / command window
react-native init HelloFlux
Navigate to HelloFlux directory and install react-native-router-flux npm package
First navigate to the directory that contain package.json inside HelloFlux directory from terminal and run following command. This will install react-native-router-flux node package into the project.
npm install –save react-native-router-flux
Diving into coding
In index.android.js for android and index.ios.js for iOS type in the following code.