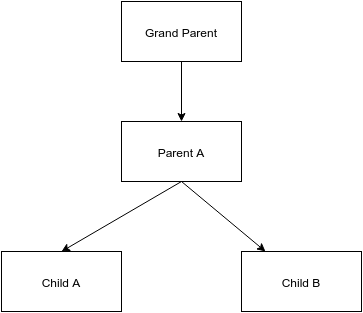
Context is similar to props in react , the only difference is that context lets you pass some data through all nodes in component tree. But at the time of writing this post this feature is still in development phase and its api may change in next version of react. Let’s explain the concept of context this with following diagram.

We have a Grandparent component that renders Parent A component that renders two child components: Child A and Child B.
Lets say Grandparent component knows something that Child A and Child B wants to know as well, but Parent A doesn’t care about. Lets call this piece of data Xdata. How would Grandparent component give ChildA and ChildB access to Xdata?
Well, using Flux architecture we can store Xdata inside a store and let Grandparent, Child A and Child B subscribe to that store. But what if we want Child A and Child B to be pure dumb components that only renders some markup?
Well, we than can pass Xdata as prop to Child A and Child B. But Grandparent can not pass props to its grand children without going through Parent. And its not that big deal if we have only 3 level nesting, but real applications have a lot more nesting levels where top components acts as containers and leaf components are just markup. Well, we can use mixins that will automatically pass the props down the hierarchy for us, but its not elegant.
Or we can use context. As I said earlier, context allows children component to request some data to arrive from component that is located higher in the hierarchy.
Here is how it looks:
var Grandparent = React.createClass({ childContextTypes: { name: React.PropTypes.string.isRequired },getChildContext: function() { return {name: 'Jim'}; }, render: function() { return <Parent/>; } });var Parent = React.createClass({ render: function() { return <Child/>; } });var Child = React.createClass({ contextTypes: { name: React.PropTypes.string.isRequired },render: function() { returnMy name is {this.context.name}; } });
React.render(<Grandparent/>, document.body);
Our Grandparent component says two things:
- I provide my children with context type named name of type string. This is what happening in childContextTypes declaration.
- The value of context type named name is Jim. This is what happening ingetChildContext function.
And our child component just says “Hey I expect to have context type named name!” and it gets it. As far as I understand (and I’m far from being expert in react.js internals) when react renders children components it checks which components want to have context and those that want context are provided with context if parent supplies them.
Context with Sample Project

Let’s refer to the sample project for the above demonstration. Here we will have following three layer of component
- Parent Component (which will have side menu component that act as a navigation drawer)
- Side Menu Component ( which will have list view to display menu list and a Main view that act as a primary view.)
- MenuList Component (that have Cell as its menu element)
- Cell Component (which upon tapping needs to trigger method in parent component with argument to parent)
Parent Component > Side Menu > Menu List and Main View > Cell
Download full source code of PropsAndState from github repo .
Make sure you run npm install inside PropsAndState directory.
ref: https://medium.com/@skwee357/the-land-of-undocumented-react-js-the-context-99b3f931ff73#.5w7s8jcmz