Debugging in simulator
Now we have developed the iOS application with react native, it’s time to know how to debug iOS application application. Inside the project directory you will see

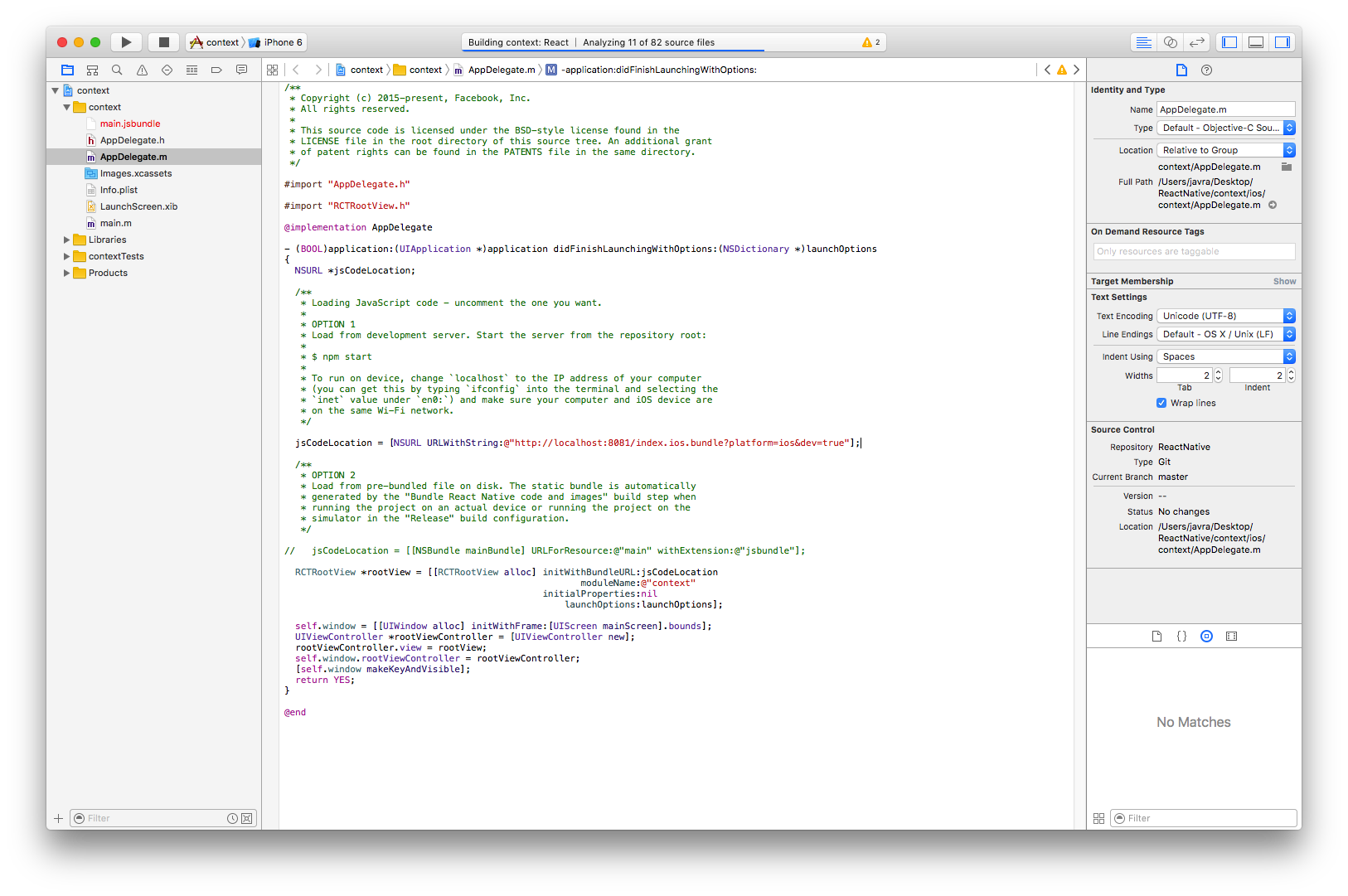
Open Xcode project, and open AppDelegate.m file , there you will see jsCodeLocation pointing to localhost. Since here we are trying to run the project in iOS simulator localhost refers to same machine so no problem at all.

Now run the project by clicking the play button in Xcode .

To reload application , you can press command + R and for advance option press command + D to popup following screen. 
We can choose select reload to reload the application or click on Enable Live reload for live reload. If you wish to debug remotely in chrome then click Debug JS Remotely that will open up chrome with following screen.

Press command + Alt + J to start debugging.

Debugging in iOS Device
To start debugging react native application in real device you first need to have developer certificate and provisioning profile. Configure it as you do for iOS application. Then in AppDelegate.m change the jsCodeLocation localhost reference to your pc ip address and run the project. For eg.
jsCodeLocation = [NSURL URLWithString:@”http://192.168.2.4:8081/index.ios.bundle?platform=ios&dev=true”];
Now you will see same thing as in simulator. If you wish to debug the application in iOS device in chrome, first shake the device then you will see the advance option menu as before then, we will follow the same step as we did earlier but you will get following error screen.

To resolve this problem you need to change the localhost to ip address of your pc in RCTWebSocketExecutor.m file which is located in
node_module > react-native > Libraries > WebSocket > RCTWebSocketExecutor.m
and change the code in setup function and run the project again.
NSString *URLString = [NSString stringWithFormat:@”http://localhost:%zd/debugger-proxy?role=client”, port];
to
NSString *URLString = [NSString stringWithFormat:@”http://192.168.2.4:8081:%zd/debugger-proxy?role=client”, port];
React native for production
Till now node server must be running in your pc other you will get remote server connection failed.

To resolve this error, uncomment this
//jsCodeLocation = [NSURL URLWithString:@”http://192.168.2.4:8081/index.ios.bundle?platform=ios&dev=true“];
and add
jsCodeLocation = [[NSBundle mainBundle] URLForResource:@”main” withExtension:@”jsbundle”];
Preparing React Native application for production.
For this we first need to generate main.jsbundle, so that it will run without node server. Run following command in terminal and run the ios project again.
react-native bundle --dev false --entry-file index.ios.js --bundle-output ios/main.jsbundle --platform ios
ref: https://facebook.github.io/react-native/docs/debugging.html
Video: https://egghead.io/lessons/react-react-native-debugging-on-an-ios-device